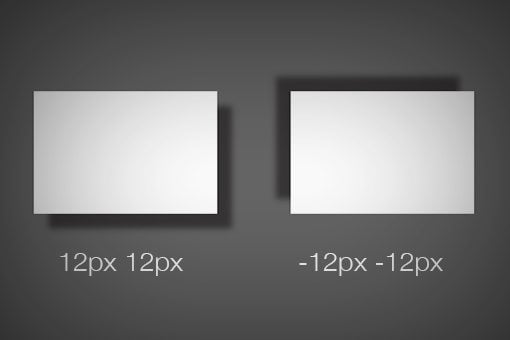
Box shadow set. Square realistic shadows with soft edges. Drop shade on floor. Vector transparent mockup Stock Vector Image & Art - Alamy

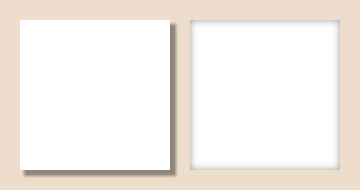
Josh W. Comeau on X: "🔥 `filter: drop-shadow` is the gift that keeps on giving. With `box-shadow`, one sibling's shadow can cast over another, breaking the 3D illusion. By putting `drop-shadow` on









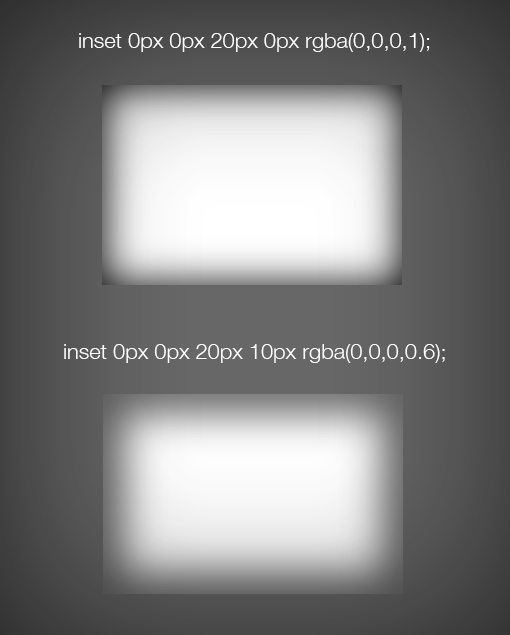
![CSS] Inset Box Shadow On Image - schmengler-se.de CSS] Inset Box Shadow On Image - schmengler-se.de](https://www.schmengler-se.de/wp-content/uploads/2014/12/css-box-shadow-inset-on-image.png)